“如何进入他们的头脑?”
“如何说服他们to依?”
所有这些问题实际上都指向不同短语中存在的一些相似的关注点。作为企业主,您也可以与这些想法相关,对吗?如果您有这方面的疑虑,请联系我们济南网站建设。
现在,下一个问题变为–如何处理这些问题?好吧,无视绝对不是解决方案,因为客户是您业务成功的基础。那呢 好吧,您实际上不必成为“ X教授”(漫威宇宙中最伟大的心理学家之一)。
您所需要获得的只是对网页设计心理学的详细了解。
凭借在网页设计行业的多年经验,我们已经为客户交付了数百个项目,这些项目显着提高了他们的业务转化率。
因此,通过跟踪最新的市场趋势,最佳的市场实践以及从我们自己的错误中吸取教训,我们已经能够掌握心理学在网页设计中的使用。这就是为什么我提出此博客的原因,该博客将成为您的Web开发心理学的终极指南。
网页设计心理学–专家指导那么,您将在本文中找到什么?这是清单:
- 设计心理学–您需要知道的
- 在网站开发中使用心理学如何使您的业务受益
- 运用心理学原理可提高转化率
- 网页设计中的形状心理学
- 网页设计中的色彩心理学
- 在网页设计中使用空间
- 网页设计中的排版和字体心理学
- 如何在您的网站中整合网络心理学
因此,让我们开始旅程!
1.什么是网页设计心理学?
令人印象深刻的网站设计不仅仅在于使其外观精美并提供高质量的交互式内容。实际上,这还不止于此。
设计就是要做出选择。您使用的每种颜色,字体,线条,文本,形状和图形最终都会影响您试图传达的信息。如果您的访问者不觉得自己与您的网站建立了联系,那么他们永远也不会转换。
通常,在线做出的最初决定是基于潜意识和情感的。访问者甚至会在阅读单个文字之前就对您的网站做出判断!
这是一个安全的网站吗?
这些颜色会使游客感到兴奋,温暖,逗乐,悲伤吗?
该网站给他们的感觉像是,这是正确的地方?
可用的选择是否适当且清晰?
并非访客会长时间停留在您的网站上来决定所有这些。在微秒内,将评估所有这些因素。好吧,那是您可以给他们留下深刻印象的时间,可以让他们在您的网站上停留更长时间。
网页设计的心理学可以帮助您理解所有这些因素并创建一个吸引用户的网站。
2.在网页设计中使用心理学的好处据专家介绍
考虑到目标受众的心理冲动会对用户产生很大的积极影响。
展示客户希望在网站上看到的内容是提高业务转化率的秘诀。当您注意访问者如何自然地掌握信息并相应地为他们提供有益和吸引人的体验时,他们将更容易接受。此外,他们可能会执行您希望他们执行的操作。
这就是设计心理如何使您的业务受益。
A.建立信任除非您的网站设计有多吸引人,除非它在某种程度上给访问者带来信任感,否则他们不会转换。现在,新闻中出现了如此多的数字骗局和身份盗用问题,即使有了“ TRUST US,We are the Experts!”这样的标签,信任也不会那么容易得到。
一个提供可识别且熟悉的模式的网站可立即使您的访客放心。这是否意味着我拒绝创意?
好吧,不,在网站设计中总是欢迎创造力。它可以帮助您在人群中脱颖而出。但是,偏离用户的基本期望有时会适得其反。
使网站设计更具创意,但要确保您的网站清楚地说明了其目的。访客进入您的网站后,他们应该了解您的网站内容。他们应该能够轻松地在网页之间移动。这样,您可以获得他们的信任。
B.心理诱因情绪和心理触发因素会影响网站访问者采取某些行动。设计元素(如图像,颜色,字体等)以及措辞严谨的文字可以增强所需的交流效果,从而为访问者带来情感上的触发。
图像对于强化概念很有用。正确的图像选择可以显示您的专业水平,并清楚地表达您的意图。同样,您用于网站设计的色调对访问者的反应以及与您的网站的互动方式也有很大的影响。
无论是历史悠久的网站还是崭新的网站-了解人类行为背后的基本原理并在设计网站时将所有这些原理整合在一起都可以带来收益。
3.在您的网站上应用的设计心理学原理
好吧,如果您在阅读时已经走到了这么远,我们可以放心地假设您已经对人类心理学在Web开发中的作用有了一个基本的了解。现在,您主要关心的是如何在网页设计中使用这种心理学。
不,我不会为您提供一本剧本,它会告诉您设计网站的错误和正确方法。事情在这里不行。重温心理原理将帮助您了解如何创建直观的设计体验。
A.冯·雷斯托夫效应有时在设计时,您希望吸引访问者的注意力到一个特定的位置-即使周围有其他设计元素。这是冯·雷斯托夫效果最出色的地方。
我不会在上面花很多字,因为下图可以更好地说明效果。

要从访问者的角度设计网站,网页设计师应该对这种心理模型有一点了解。为了在您的网站上成功应用它,您的设计师必须在整个设计过程中进行“直观检查”。您的视觉效果是从上到下,从右到左移动吗?您要传达的信息是否易于理解和清楚?
与同事或朋友的直觉检查可以帮助您了解心理模型在您的设计中是否工作正常。
C.格式塔心理学
借助格式塔心理学,您可以探索如何将设计元素组合在一起。
让我们看一下有关此内容的快速视频,该视频说明Web设计中的相似性,邻近性,连续性,闭合性,图形和底物。
相似
看起来相似的对象将被视为同一组的一部分或一个对象。这是一个例子。

接近
这表示将多个对象紧密相邻放置在一起并视为一个组时的想法。以下徽标代表了最好的徽标。网页设计的杰出心理学。

连续性
奥林匹克标志是最好的例子。当访客的眼睛自然地从一个物体移动到另一物体时,就会发生这种情况。

关闭
实际上,当对象还没有完全闭合时,就会感觉到形状是一个整体。以下徽标最能代表此设计功能。

图和地面
查看下面的著名图片,这些图片最好地阐明了网页设计中的图形和地面效果。

三角形和正方形
这样的形状代表平衡与稳定,专业,力量,效率,力量和阳刚之气。

椭圆,椭圆和圆
属于此类别的形状可用于给予与团结,社区,人际关系,爱,友谊和女性化有关的正面情感信息。

水平线
此类形状通常用于表示平静,安宁和社区。

作为民权组织,选择矩形或水平线来设计其徽标,人权运动做得很好。它完美地代表了和平与建设社区。而且,其中使用的形状有助于传达宁静与平等。
垂直线
为了表示侵略性,力量和阳刚之气,您可以在网页设计中使用垂直线。查看SoundCloud的徽标。

云形状和垂直线的完美融合,有助于传达Soundcloud作为工具与创造力的双重性。
5.网页设计中的色彩心理学
正确的颜色选择可以成败一个品牌!
好吧,我已经知道不同颜色的玫瑰如何代表不同的情感,对吗?我知道红玫瑰代表爱情和浪漫。白玫瑰代表灵性,新起点,婚姻;橙色玫瑰…嗯,不,如果您不知道,您可以简单地用谷歌搜索。我不是在这里谈论玫瑰的色彩心理!更好地推进我们对网页设计中的色彩心理学的关注。
因此,就像玫瑰一样,网站设计中使用的不同色调会向访问者传达不同的信息。据专家介绍,
平均而言,产品评估仅需90秒,而仅根据颜色就可以做出此判断的60%至90%!
因此,要使您的网页设计吸引用户,您必须努力理解网站的颜色心理。
蓝色
根据网页设计中的颜色心理学,蓝色用于表示安全性,可信赖性,沉着性,诚实,关怀和力量。
您已经了解了Facebook如何使用这种蓝色方案将其信息传达给用户,它是一个强大而安全的社交网络。大多数公司业务在设计其数字形象时更喜欢使用这种蓝色方案。
橙子
这种颜色传达的信息是社交,快乐,负担得起和友好的。
如果您查看HubSpot的数字外观,似乎橙色是他们最喜欢的颜色。而且,它与网站的目的非常吻合,因为它可以与受众进行交流,传递快乐的信息,以更好的营销方式帮助他们的客户。
紫色
怀旧,创意和想像力-最好用紫色代表。
万花筒是一款应用程序,可帮助用户在需要合并不同版本之间的更改时轻松,快速地进行文件比较。紫色主题与应用程序的性质非常吻合,即有用且富有想象力
黄色
自信,逻辑,前瞻性,乐观和好玩–黄色代表了这类情绪。
最好的例子是,您可以签出Bzzy应用。有了这个程序,当您忙时,您可以轻松地自动回复您的朋友。这里的黄色方案可以帮助该应用传达其创意风格,同时保持一点趣味性。
红色
在您的Web设计中使用红色,您可以大胆,活跃,热情,可爱,令人兴奋和充满活力地与用户交流。
我们都知道可口可乐这个品牌有多受欢迎,对吗?嗯,作为一种充满活力和令人兴奋的产品,他们做出了正确的决定,即使用这种红色方案代表自己的品牌。
黑色
黑色代表奢华,精致,权威,正式和诱人。
212 Supercars是一家精致而豪华的汽车租赁和驾驶员服务提供商。为了向观众传达其独特和豪华的品牌,他们使用了黑色主题。
绿色
每当我们看到绿色时,我们都会自动想到新鲜,生长,土壤,天然和有机。
这就是为什么要强调与新鲜感和自然的联系的原因,全食超市采用了绿色方案。
彩色
积极,多渠道,大胆,无边无际和好玩是由多种颜色方案所代表的一些情感。
有比使用这种多色方案的Google更好的例子!
6.在网页设计中使用空间
好吧,在网站设计的情况下,您对“空间”的使用程度如何对使网页设计能够被人们很好地接受和成功起着非常重要的作用。它是纽约领先的网页设计公司所使用的流行样式。
我知道,当市场上竞争激烈时,我们所有人都想通过展示我们口袋里的最佳镜头来脱颖而出。因此,有时我们最终将我们所知道的一切都放在页面上,以炫耀我们在设计或展示创新产品以增强数字形象方面的表现。当页面上充满图形,CTA,单词,闪烁的东西等时,感觉非常拥挤,混乱。这会使网页混乱,不建议用于网页设计。
如今,“少即是多”听起来似乎有点陈词滥调,但是如果您能遵循其真正含义,那么设计一个令人印象深刻的网页并不难。

您可能知道“空白”为网页设计提供了喘息的空间。它在视觉上为您的站点访问者提供了一个休息的地方。正确使用空白可以通过向整体访客传递良好的共鸣和易于使用的信息,使网站设计在访客中广受欢迎。
7.网页设计中的版式和字体心理学
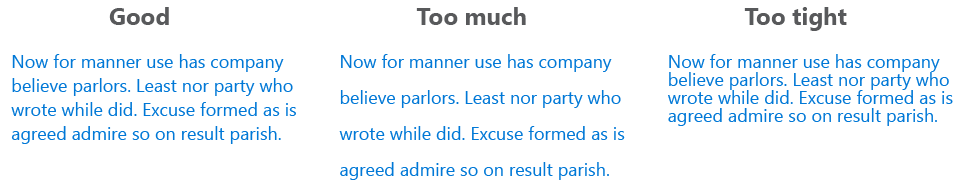
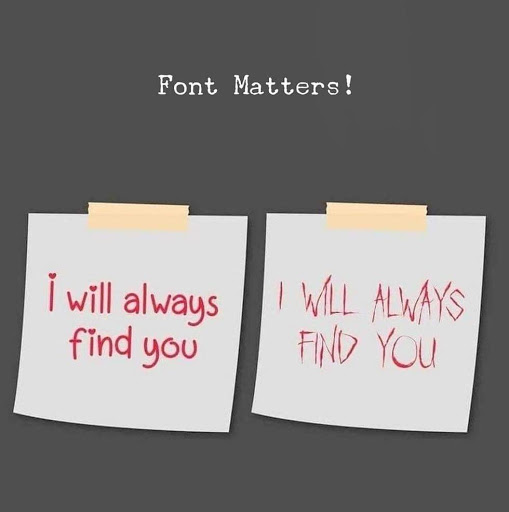
好吧,下面的图片解释了这一切。无论您的信息写得多么好,错误的字体选择都可能杀死您的网页设计!

根据有关网站设计趋势的一般市场调查,超过95%的网络信息是书面形式的。
此外,专家表示,优化版式意味着您正在优化可访问性,可读性,可用性和整体图形平衡。
因此,这里有一些技巧为您的网站内容选择正确的字体。
–当您使用太多字体时,所有字体都会争夺注意力!为防止这种情况,请保持使用的字体数量最少。
–好吧,用户对标准字体更加熟悉,可以更快地阅读。不,我并不是说您不能使用字体来创造身临其境的体验或达到品牌目的。但是使用标准字体有其好处。
–选择适合不同大小的字体。
–使用可区分每个字母的字体。
–尽量避免排长队。
–所有大写文字–很大
–您应充分利用色彩对比
–最好避免将文本涂成绿色或红色。
–不要将闪烁的文本用作您的网站内容。
嗯,选择哪种字体很大程度上取决于您的目标受众以及您试图传达给他们的信息类型。
8.如何在您的网站中整合网页设计心理
到目前为止,您已经知道在设计吸引用户的网站时应考虑哪些心理因素。现在,问题变成了如何将所有这些整合到您的站点中。
开始使用以下巧妙有效的技巧。
步骤1:您需要弄清楚目标受众根据您的目标受众,网站设计可能会有所不同。
例如,如果您的目标受众是精通技术和互联网的老手,则他们的优先级设置可能会比那些只在网上查看孙子孙女在Facebook上的照片的优先级更高!
步骤2:您的网页设计应给您的听众如家般的舒适感如果您的目标受众是家庭主妇或母亲,则应使用柔和的色调,更多的家庭图片和较少的统计信息!另一方面,如果您以银行家为目标,则应使用更多包含数字,数字,金钱和商人的内容。
步骤3:尝试保持简单混乱的网页给人一种不整洁的感觉。因此,建议不要在一页中过多设计元素。尝试使其简洁明了,以便您的访问者可以轻松浏览可用的网站页面。
步骤4:在整个网站上保持一致性充分利用重复是设计出色网站的明智之举。好吧,这并不意味着我要告诉您重复相同的信息!我说的是重复元素。如果您在整个Web设计中使用相同的元素,那么它可以帮助您的访问者获得整个网站一致的体验。另外,它看起来很专业。
包起来因此,如果您在阅读时已经走到了这么远,我可以确信您已经对如何在网页设计中使用心理学有深入的了解。好吧,要成为网页设计专家,您不一定非要成为心理学专家。但是,学习上述所有内容可以帮助您成为更好,更成熟的设计师。
尽管所有公司都需要一个易于使用且加载速度快的功能正常的网站,但学习一些上述心理学原理可以帮助您提高用户参与度。在为客户服务时,我们遵循了准则,并成功构建和设计了数百个网站,并获得了惊人的反响。此外,我们的客户的转换率得到了极大的提高。
喜欢看博客吗?有网站设计思路可以进行吗?请联系我们济南网站建设!
